详细介绍
Vue.js devtools插件是一款用于调试Vue.js应用程序的Chrome和Firefox DevTools扩展,插件可以在浏览器开发者工具下调试代码,边侧边栏窗格页面,边检查代码,可以通过此工具对数据结构进行解析和调试。Vue.js devtools插件可以边侧边栏窗格中的页面,边检查代码,由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么,但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试;通过Vue.js devtools插件数据结构调试工具可以在浏览器开发者工具下调试代码,边侧边栏窗格页面,边检查代码,通过一些特殊的语法,将DOM和数据绑定起来,无需手动操作DOM,一旦创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新,有兴趣的小伙伴快来下载体验吧!

功能介绍
1、上手简单
在用户已经了解HTML,CSS和JavaScript的情况下,阅读指南后即可立即开始构建
2、功能多样
渐进式的生态系统,在图书馆和功能全面的框架之间进行扩展
3、演示优化
20KB min+gzip运行,快速虚拟DOM,最少的优化工作
Vue.js devtools插件还可以看到它们最后的更新时间,如果它们有自己的主页,还可以对它们进行分类和其他更多的功能
Vue.js devtools插件安装教程
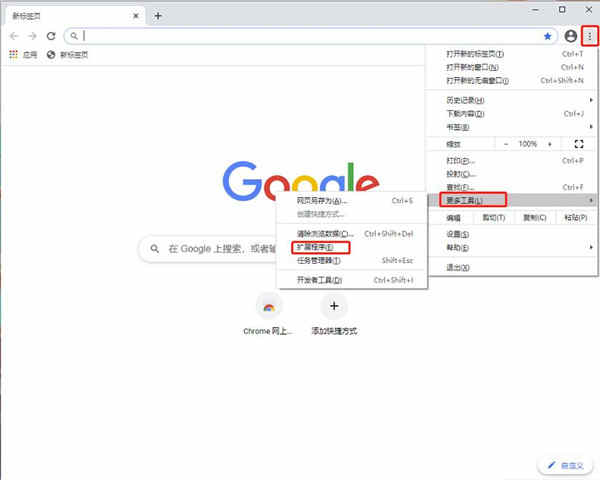
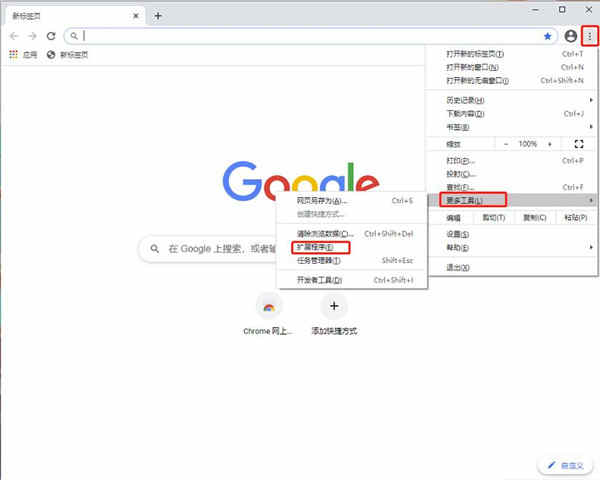
1、首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择工具选项,然后点击扩展程序来启动Chrome浏览器的扩展管理器页面

2、进入扩展程序页面后将开发者模式打勾

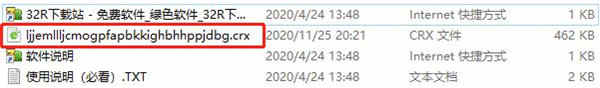
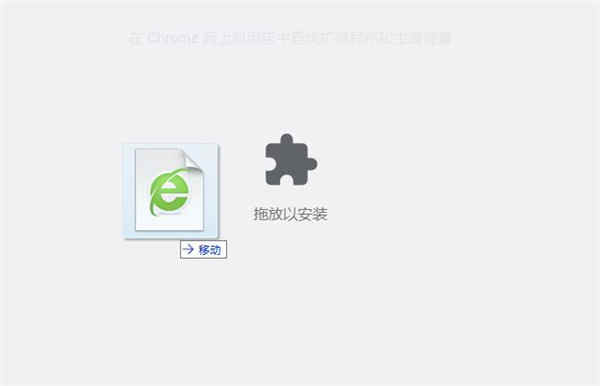
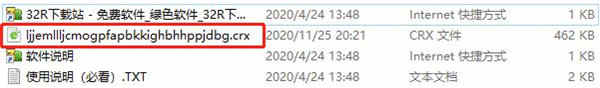
3、找到自己已经下载好的Chrome离线安装文件“ljjemllljcmogpfapbkkighbhhppjdbg.crx”,然后将其从资源管理器中拖动到Chrome的扩展管理界面中

4、松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示

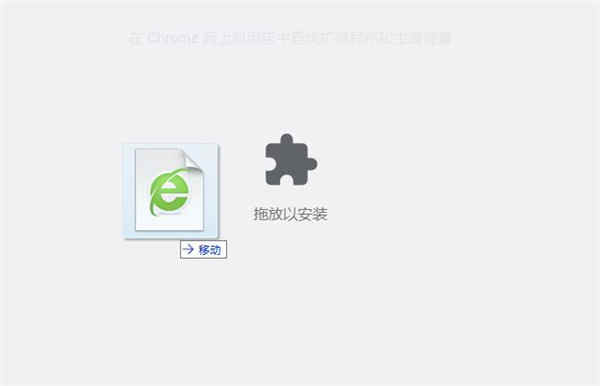
5、这时候用户会发现在扩展管理器的中央部分中会多出一个拖动以安装的插件按钮,点击添加扩展程序

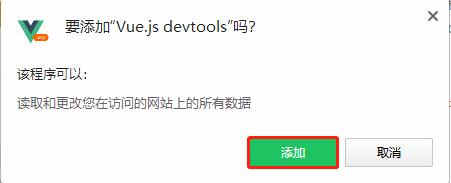
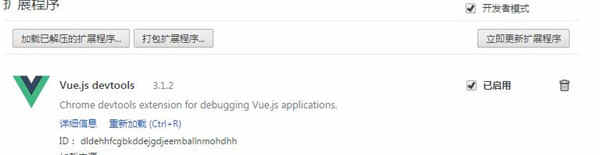
6、用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角

7、如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件,点击在文件夹中显示,双击“ljjemllljcmogpfapbkkighbhhppjdbg.crx”

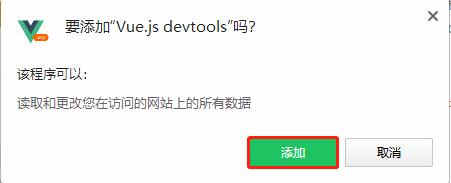
8、点击添加即可

9、如图软件可以放心使用了

Vue.js devtools插件使用方法
1、下载好后进入vue-devtools-master工程 执行cnpm install,下载依赖,然后执行npm run build,编译源程序
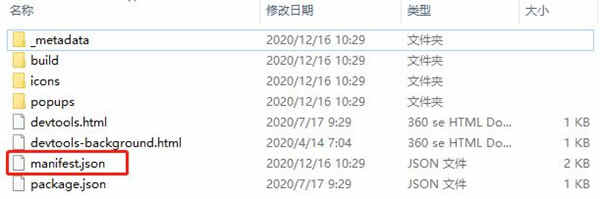
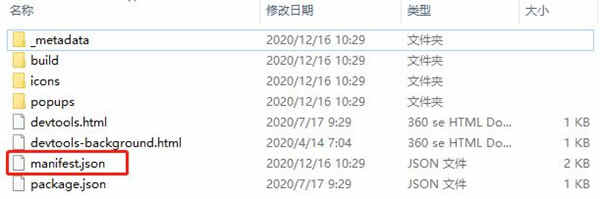
2、编译完成后,目录结构如下

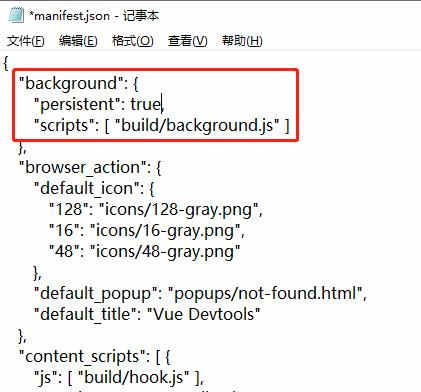
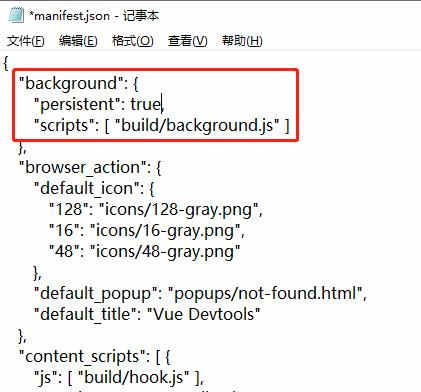
3、修改shells目录下的mainifest.json 中的persistant为true
位置:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\ljjemllljcmogpfapbkkighbhhppjdbg\6.0.0.2_0
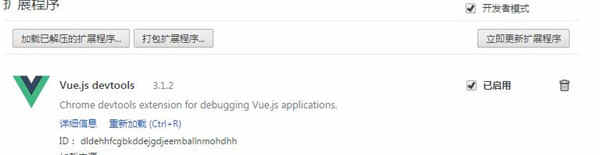
4、打开谷歌浏览器的设置--->扩展程序,并勾选开发者模式

5、然后将刚刚编译后的工程中的shells目录下,chrome的整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器

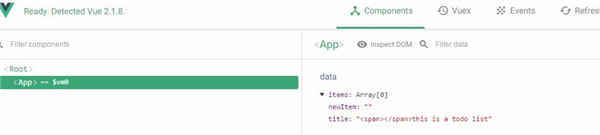
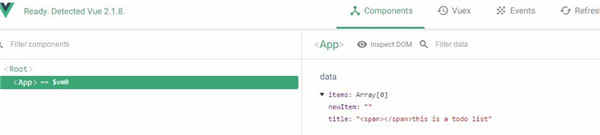
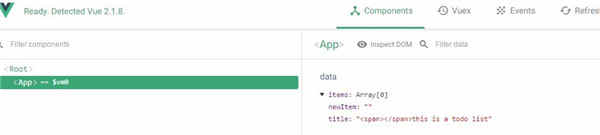
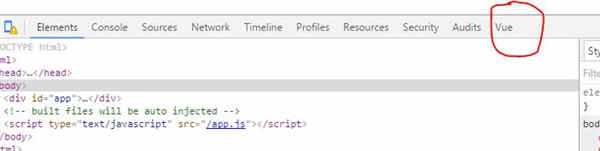
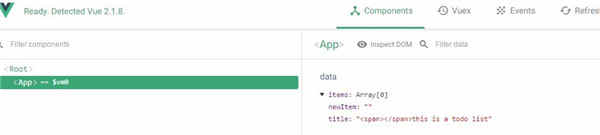
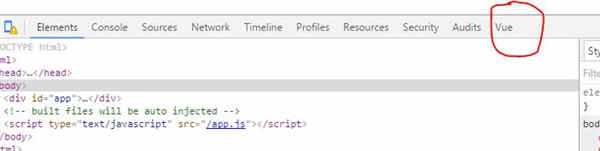
6、打开一个已有的vue项目,我们以todolist项目为例,运行项目,然后在浏览器中--->设置--->更多工具--->开发者工具,进入调试模式

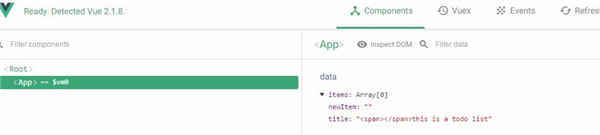
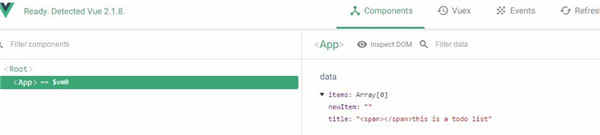
7、安装完插件后,将会看到多了vue一栏,选择vue,就可以在调试vue项目的过程中查看相应的组件等