详细介绍
webstorm2021.1是JetBrains旗下的一款功能全面的JavaScript开发工具,也是2021年的全新版本。在全新的webstorm2021.1中,软件带来很多新的升级和优化,为了使 JSDoc注释更易读,实现了一些新选项,用于调整 JSDoc 标记值和类型的配色方案,此外,现在会在显示顶层变量以及函数和类名的补全建议时考虑文件名,只为更好的符号名称补全建议。其实在该版本还改进了在搜索范围内自定义外部依赖项,现在,用户可以使用快捷方式在内置终端中选择所有输出,十分方便。
除此之外,webstorm2021.1拥有多种实用功能,内置了对SASS、NodeJS、CoffeeScript、Jade的支持,能够满足不同用户的使用需求。其中主要是为用户们提供了针对JavaScript和JavaScript编译语言,同时不仅为Angular、React、Vue.js和Meteor提供了高级编码帮助,还专门为 JS 开发做了很多优化,以便更好的帮助用户在服务器端进行开发。同时该软件还具备对JavaScript、HTML、 CSS及其现代替代方案以及Angular或React等框架的高级支持,十分强大,并还提供了先进的代码辅助,以便更好的进行开发。
PS.本次小编为用户们带来的是webstorm2021.1永久破解版,该版本直接集激活码于一体,无需另外购买,所有功能全部都已经解锁可以免费无限制使用,小编亲测有效,欢迎有兴趣的自行下载体验。

webstorm2021.1永久破解版安装教程
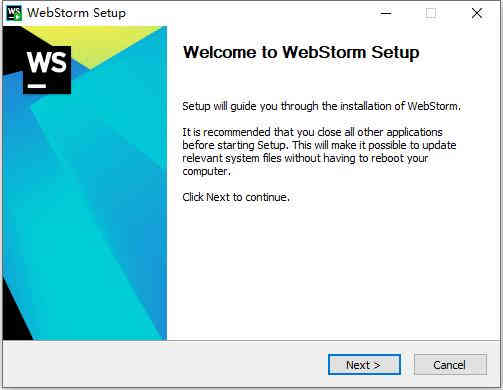
1、在本站下载webstorm2021.1永久破解版安装包并解压,可得到源程序,双击开始运行安装

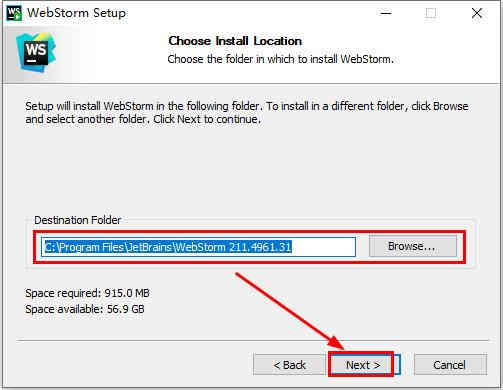
2、选择软件安装位置,点击Browser可自行更换安装路径

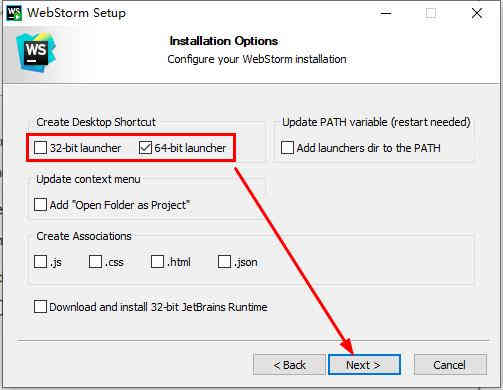
3、选择附加任务,自行选择需要的进行勾选,这里小编勾选的是x64

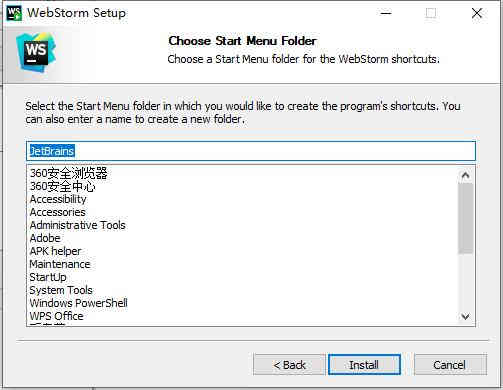
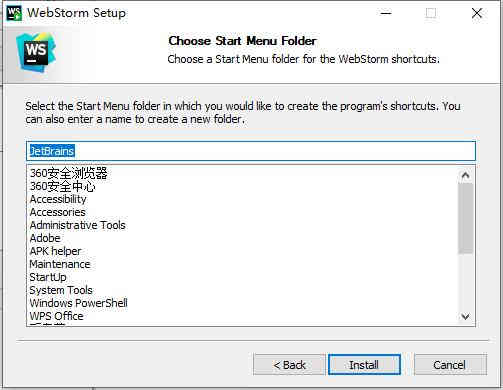
4、选择开始菜单文件夹,默认即可

5、正在安装中,速度还是非常快的

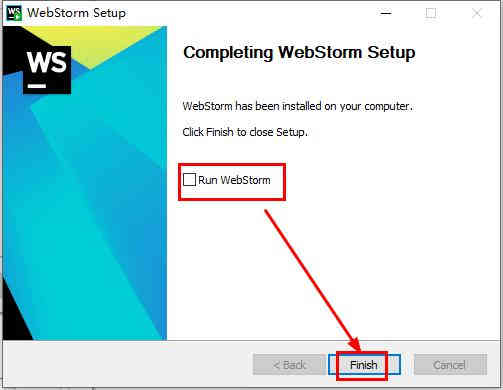
6、安装成功,点击Finish退出软件安装向导

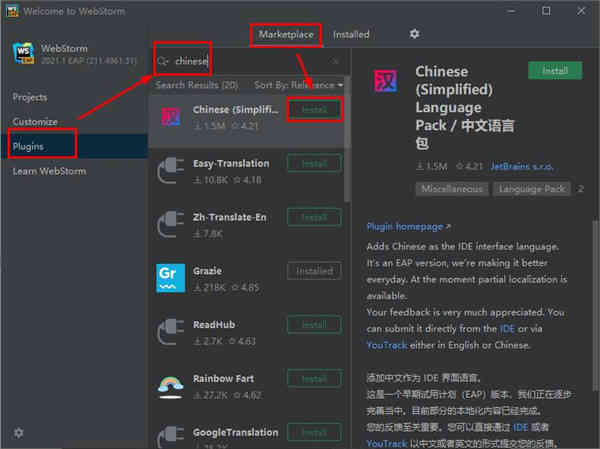
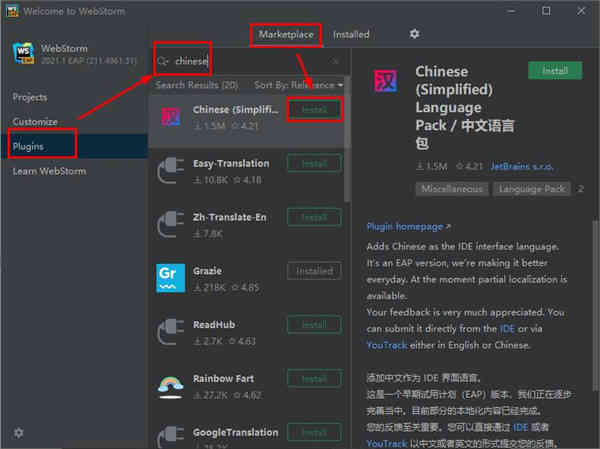
7、该软件运行后默认为英文,直接快捷键“Ctrl+ALT+S”打开“Settings -> Plugins”进行设置
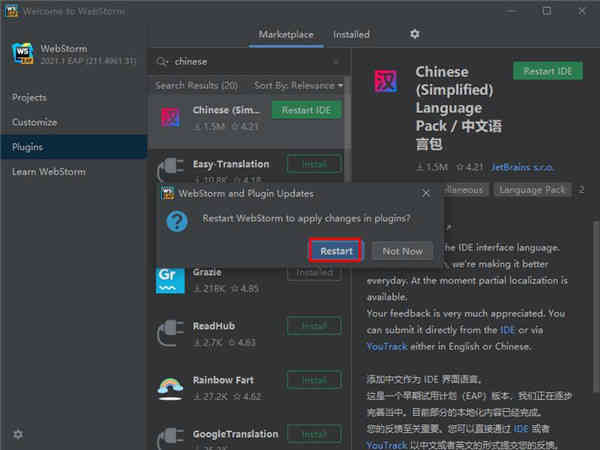
8、在搜索框内输入“Chinese”,找到中文语言包点击Install安装

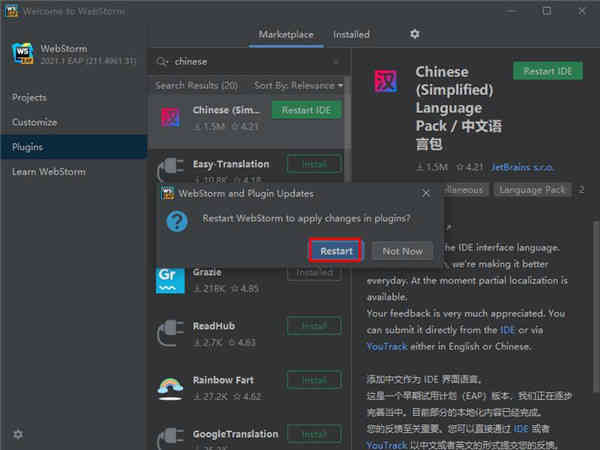
9、安装成功后需要重启软件,点击Restart IDE,然后弹出提示点击Restart即可

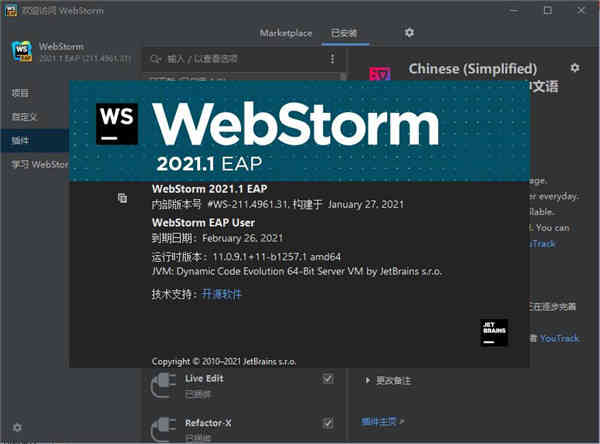
10、webstorm2021.1永久激活版安装破解完成,已经可以免费使用了

软件特点
1、代码导航和用法搜索:
函数、变量或标签的导航都可用一个热键使用。
2、JavaScript单元测试:
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
3、代码检测和快速修复:
为保证更优的代码质量,能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
4、批量代码分析:
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
5、支持HTML5:
用创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个canvas标签。不但要当键 入”<ca”时IDE会知晓你的意图并添加canvas标签,而且在按下Space键后它会提示HTML5属性已被IDE支持。
6、显示应用样式:
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。
插件推荐
随着时间的推移,编写JavaScript代码很多有用的插件都集成了WebStorm中,在WebStorm中即使不装任何插件,都能很舒服的进行开发网页应用、Node应用。
1、ideaVim
此插件可以让 webstorm 编辑器支持 vim。
2、 .ignore
可以支持 .gitignore 的语法规则,并提供了一些自动将文件加入 .gitignore 中的功能。
3、eslint
语法检查的插件
4、AceJump
用于光标的快速定位与跳转,默认的快捷键是ctrl + ;,按快捷键之后,再按下自己想要将光标跳转到的目标的字母,这时会出现很多A,B,C,D,E… 的序号,按下相应的字母即可跳转到相应的地方。(区分大小写)

5、Key Promoter
鼠标完成某项操作时,会提示相应的快捷键。
6、Markdown
支持 markdown 语法
7、AngularJS
支持 angularjs 的语法提示
8、activate-power-mode
atom 上的神器啊,抱着试一试的心态一搜,webstorm 上居然也有了,安装之后可以在 window -> activate-power-mode 中关闭震动以及开启彩色模式。
9、Material Theme UI
主题类的插件,可以改改界面颜色呀,文件图标啥的,至少比默认的稍微强那么点。。。。

10、CodeGlance
这也是强烈推荐的,用过 sublime 的同学会知道右侧有一个当前文件中代码的缩略图,这个插件可以让 webstorm 也具有此功能。
WebStorm 2021.1新功能
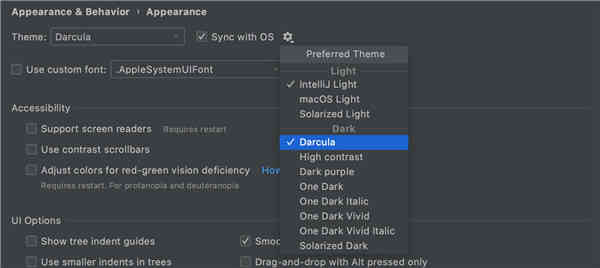
1、新的欢迎屏幕
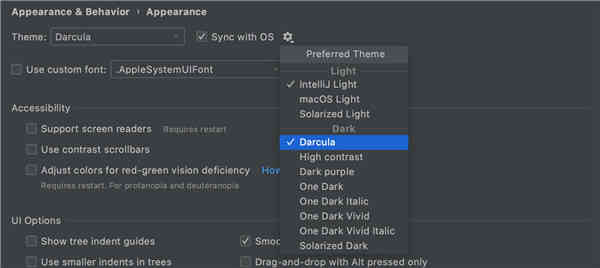
我们已经更新了欢迎屏幕!您不仅可以从中打开和创建项目,还可以调整最常用的设置,例如IDE主题和字体。

2、标签的改进工作
我们使用标签更加方便。现在,您可以通过拖放选项卡或使用新的“ 在右侧拆分中打开”操作来拆分编辑器 。此外,现在,固定的选项卡都带有特殊图标标记,并显示在选项卡栏的开头,因此您可以更快地找到它们。

3、使用WebStorm打开的文件
现在,使WebStorm默认打开特定文件类型非常简单。转到 首选项/设置| 编辑| 文件类型,然后单击将 文件类型与WebStorm关联。
4、支持Tailwind CSS
WebStorm现在可以帮助您更高效地使用Tailwind CSS!它将自动完成Tailwind类,在鼠标悬停时向您显示生成的CSS预览,并支持您使用tailwind.config.js文件进行的自定义。

5、根据用途创建React组件
您的代码中有未解析的React组件吗?将插入符号置于其上,按 Alt+Enter,然后从列表中选择Create class / function component -WebStorm将为您创建相关的代码构造。
6、Markdown编辑和预览改进
Mermaid.js支持,重新格式化.md文件的功能以及预览窗格和编辑器的自动滚动–这些和其他更改将显着改善WebStorm中Markdown文件的使用体验。

7、全面支持pnpm
WebStorm现在完全支持pnpm软件包管理器以及npm和yarn。在过去的一年中,我们一直在逐步实施对pnpm支持的改进。我们已经完成了画龙点睛的工作。
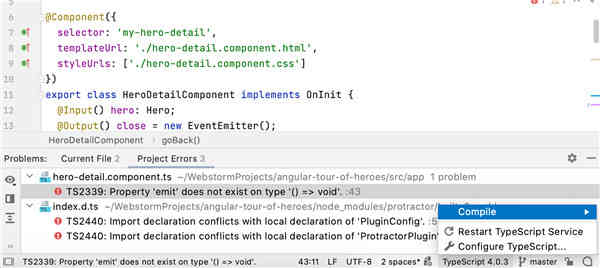
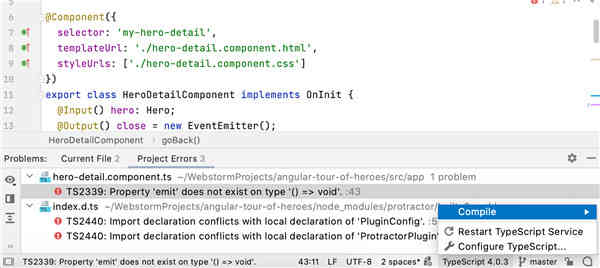
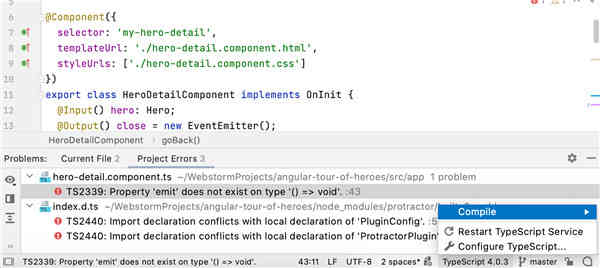
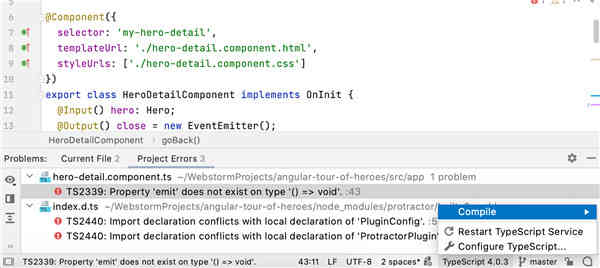
8、集成的TypeScript和问题工具窗口
我们已经将TypeScript语言服务集成到“问题”工具窗口中,并删除了TypeScript工具窗口。我们进行了此更改,以便更轻松地 从一个位置查看代码中的问题。我们还将之前在TypeScript工具窗口中可用的动作移至状态栏上的专用小部件。

主题、背景、颜色等设置的导入导出
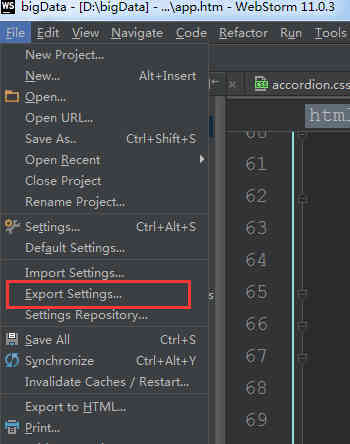
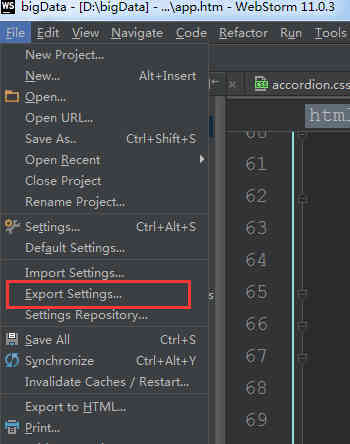
1、导出设置

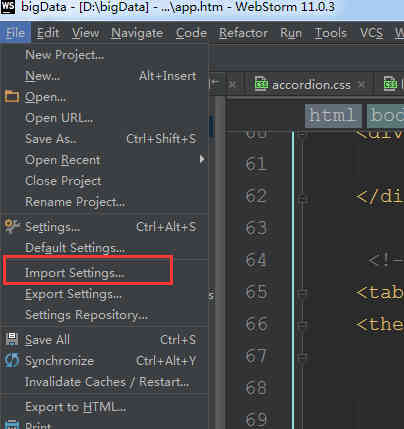
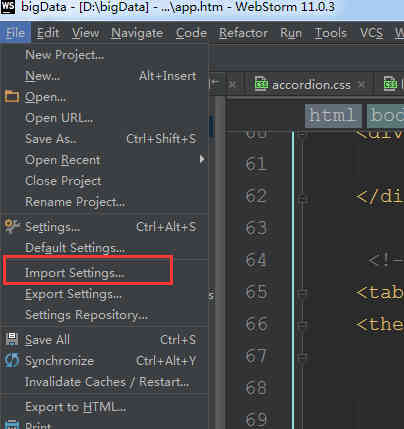
2、导入设置

Webstorm垂直分栏,在需要分栏的文件上右击,选着垂直拆分。就可以拖动,形成左右分栏

使用WebStorm开发web前端 网页中文乱码问题的解决方案
试了很多种解决网页显示中文乱码问题的方式,最后发现统一更改编码格式的方法才是正确有效而且一劳永逸的。
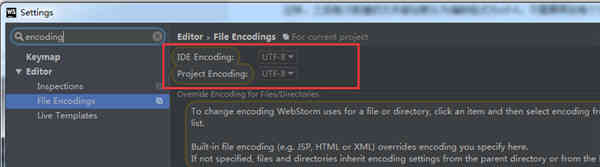
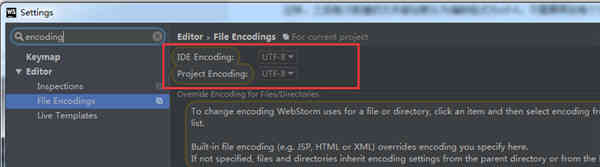
具体方法:file -----> settings 搜索encoding
在fileencoding下,将IDE Encoding,Project Encoding和下面的Default Encoding for properties file都更改为utf-8。
这样,之后每次新建的文件都会默认为编码格式为utf-8,不需要再在每个文件或者每个对文件的引用中添加charset=“utf-8”。
至于在统一更改编码格式之前编写的文件,如果在网页上显示是乱码,证明它之前的编码格式不是utf-8,需要将其内容复制出来后,将文件删除,再新建一个文件,再把内容粘贴到新建的文件中。这样,该文件的编码格式也就更改了。如果在webstorm中都显示为乱码的话,那只能在新建之后手动重新把中文写一遍。
建议:在统一更改编码格式之前先把有中文的内容复制到别的地方保存一下,方便新建的时候直接粘贴。

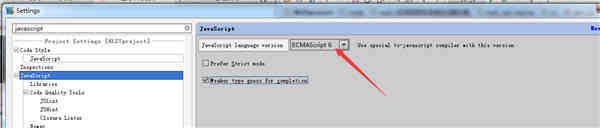
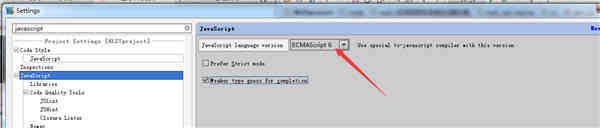
让webstorm兼容ES6语法

webstorm快捷键
1、Ctrl + Shift + n:打开工程中的文件,目的是打开当前工程下任意目录的文件。
2、Ctrl + j:输出模板
3、Ctrl + b:跳到变量申明处
4、Ctrl + Alt + T:围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5、Ctrl + []:匹配 {}[]
6、Ctrl + F12:可以显示当前文件的结构
7、Ctrl + x:剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8、Alt + left/right:标签切换
9、Ctrl + r:替换
10、Ctrl + Shift + up:行移动
11、Shift + Alt + up:块移动(if(){},while(){}语句块的移动)
12、Ctrl + d:行复制
13、Ctrl + Shift + ]/[:选中块代码
14、Ctrl + /:单行注释
15、Ctrl + Shift + /:块注释
16、Ctrl + Shift + i:显示当前CSS选择器或者JS函数的详细信息
17、Ctrl + '-/+':可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18、Ctrl + '.':折叠选中的代码的代码。
特别说明
提取码:hhb3